Vue简介
Vue:一套用于构建用户界面的渐进式JavaScript框架
特点
- 采用组件化模式,提高代码复用率,让代码更好维护
- 声明式编码,无需直接操作DOM,提高开发效率
- 使用虚拟DOM和优秀的Diff算法,尽可能地复用DOM节点
前置知识
- ES6语法规范 熟悉
- ES6模块化 熟悉
- JS高级:原型、原型链、数组方法
- axios、promise
入门使用
- 需要有容器来作为Vue的模板
- 需要创建Vue实例,其中el用于指定当前Vue实例为哪个容器服务(建立连接),值通常为css选择器字符串
- 容器和Vue实例一一对应,但可以使用组件实现多对一
模板语法
插值语法
插值语法用于解析标签体内容。
- Vue实例中在data对象里定义
- 标签体中用
{{表达式}}占位,可以直接读到data中的所有属性 - data中的键与模板中的表达式对应
指令语法
指令语法用于解析标签(标签属性、标签体内容、绑定事件等)。
- 标签中用
"表达式"占位
数据绑定
v-bind:单向数据绑定:数据只能从data流向页面- 可以简写为
:
- 可以简写为
v-model:value双向数据绑定:数据在data和页面间双向流动- 只能应用于表单类元素(输入类元素)的value值上
- 可以简写为
v-model
el与data的两种写法
-
v.$mount()代替el将模板与Vue实例连接在一起- 使用更灵活
-
data除了对象式,还可以写成函数式
- 写Vue组件的时候必须使用函数式
- 由Vue管理的函数均不能写成箭头函数,否则this就不再是Vue实例了
data: funcion() { return { 属性、属性值对, } }
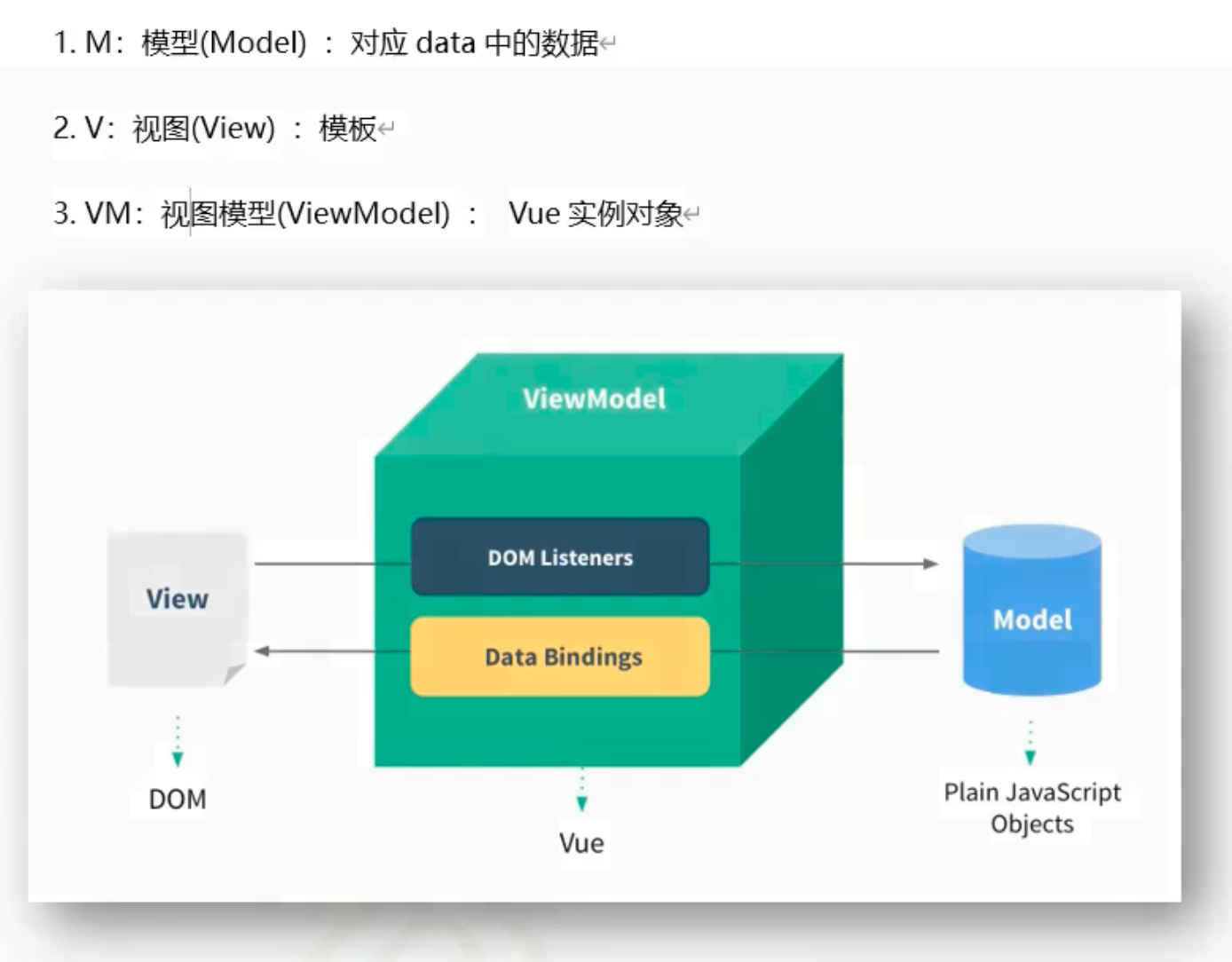
MVVM模型

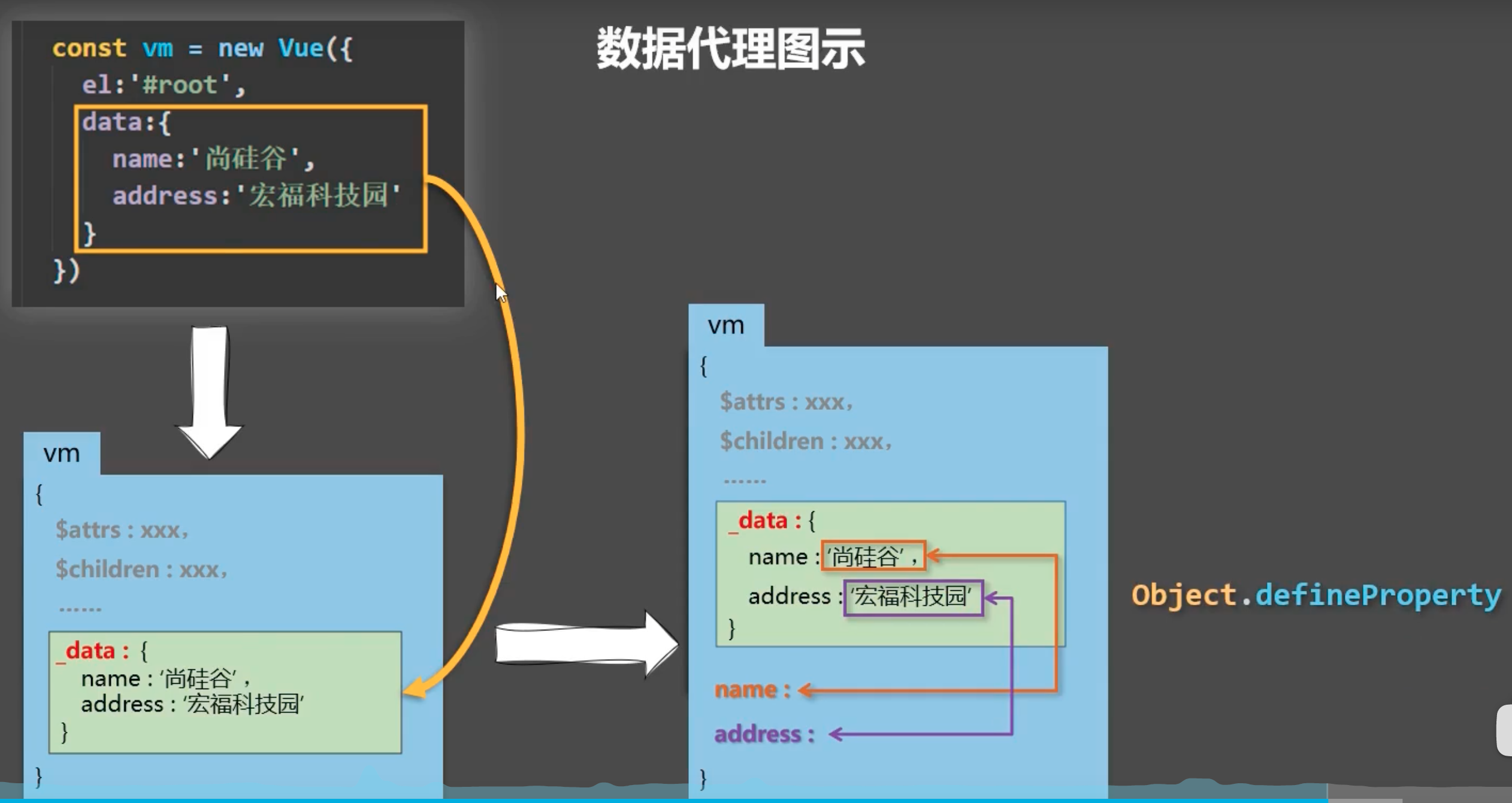
Vue实例赋值给的变量一般名称为vm。而data中的所有属性,最后都出现在了vm身上(数据代理)。vm身上所有的属性,以及Vue原型上的所有属性,在Vue模板中都可以直接使用。
数据代理
Object.defineProperty()
ES6语法,用于追加定义对象的属性。
- 可以控制定义的属性,如能否被枚举、修改、删除
- 可以定义getter和setter函数,在属性被获取和修改时调用
数据代理
通过一个对象,代理另一个对象中属性的操作,称为数据代理。
使用 Object.defineProperty() 中的getter、setter函数实现访问、修改一个对象,而代理访问、修改另一个对象。
Vue中的数据代理
通过vm对象来代理data对象中的属性的操作,称为Vue中的数据代理。
基本原理:
- 通过
Object.defineProperty()把data对象中的所有属性添加到vm上 - 为每一个添加到vm上的属性,都指定一个getter和setter
- 在getter和setter内部去操作(读/写)data中对应的属性

事件处理
- 使用
v-on:event="回调函数名"或简写为@event="回调函数名"绑定事件,其中event为事件名。 - 事件的回调函数写在methods对象中,最终会出现在vm身上
- methods中配置的回调函数不能写成箭头函数,否则this就不再是vm了
@event="回调函数名"(argments)可以传参给回调函数,默认会传事件对象给回调函数,可以用$event占位
事件修饰符
事件修饰符加在事件名后面。可以连续添加叠加使用,按照书写先后顺序先后执行。
@event.prevent阻止默认事件行为(常用)@event.stop阻止事件冒泡(常用)@event.once事件只触发一次(常用)@event.capture使用事件的捕获模式@event.self当只有event.target是当前操作的元素时才会触发事件(可以阻止冒泡)@event.passive使事件的默认行为立即执行,无需等待事件回调函数执行完毕。并非所有的事件都会等待回调函数执行完毕,且基本只在移动端使用
键盘事件
按键别名加在键盘事件名的后面,当用户按下相应按键时才会触发事件。可以连续添加叠加使用,即同时按下多个相应按键时触发。
Vue中常用的按键别名:
enter回车delete删除 / 退格esc退出tab换行(必须配置keydown事件使用)up上down下left左right右
Vue没有提供别名的按键,可以使用按键原始的key值去绑定。但要注意按键名为多个单词的情况(短横线命名),以及有些特殊功能按键无法被识别。
系统修饰键:ctrl、alt、shift、meta用法特殊。
若配合keyup使用,按下系统修饰键的同时,再按下其他键,随后释放其他键,事件才会被触发。
若配合keydown使用,正常触发事件。
也可以使用按键的ASCII编码绑定事件,码值加在键盘事件名的后面。但这种方式已被MDN废弃,不推荐使用。
自定义按键别名:Vue.config.keyCodes.自定义别名 = ASCII编码
计算属性及监视
计算属性computed
属性本身不存在,需要通过已有属性计算而来的属性,称之为计算属性
- 计算属性在vm实例中的
computed对象中书写 - 原理:底层借助Object.defineProperty()方法提供的getter和setter实现
- get函数什么时候执行?
- 初次读取的时候会执行一次,以后再读取就从缓存中读取,不再调用get(实现复用,效率更高,调试方便)
- 当依赖的数据发生改变时,也会被再次调用,重新计算
- 计算属性最终会出现在vm身上,直接读取属性名本身即可
- 若要修改计算属性,则必须在计算属性中定义set函数去响应修改,且set中要使得依赖的数据发生改变,而非直接修改计算属性本身
计算属性的简写
当计算属性不考虑修改,即只有get函数的时候,可以简写计算属性。
直接将计算属性在computed对象里写成一个函数,来代替get函数。
监视属性watch
当要监视的属性改变时,回调函数自动调用,进行相关操作,称之为监视属性。
- 监视属性在vm实例中的
watch对象中书写,或在vm实例外通过vm.$watch()监视 - 监视属性必须存在,才能进行监视
- 监视属性的配置项:
handler(newValue, oldValue)监视属性改变时执行的回调函数。包含两个参数:改变后的新值,和改变前的旧值immediate初始化时handler函数是否自动调用一次,true / false
深度监视
- Vue中的watch默认不监视对象内部值的改变,即默认只监视对象的一层
- 配置
deep: true就可以让watch监视对象内部值的改变,即监视对象的多层 - 使用watch时要根据数据的具体结构,选择是否开启深度监视,提高效率
监视属性的简写形式
当监视属性中只有handler回调函数时,可以使用简写形式。
直接以监视属性名作为回调函数名,配置回调函数,包含newValue和oldValue两个参数。
computed和watch的区别
- computed能完成的功能,watch都可以完成
- watch能完成的功能computed不一定能完成,如watch可以执行异步任务
Vue中函数的原则
- 被Vue管理的函数,最好写成普通函数,这样this的指向才是vm实例对象或组件实例对象
- 不被Vue管理的函数(如定时器的回调函数、Ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm实例对象或组件实例对象
class与style绑定
绑定class样式
- 字符串写法:用v-bind绑定一个属性值为类名字符串的属性
- 适用于单个样式的类名不确定,需要动态指定修改的情况
- 数组写法:用v-bind绑定一个属性值为类名数组的属性
- 适用于多个样式的类名不确定,样式的个数也不确定的情况,需要动态指定修改的情况
- 对象写法:用v-bind绑定一个属性值为类名对象的属性
- 适用于多个样式的类名确定,样式的个数也确定,但需要动态决定使用哪一个的情况
绑定style样式
- 对象写法:用v-bind绑定一个属性值为样式对象的属性
- 数组写法:用v-bind绑定一个属性值为样式对象组成的数组的属性
条件渲染
根据条件表达式的结果(true / false)判断DOM元素是否渲染显示出来。
v-if
写法:
v-if="表达式"v-else-if="表达式"v-else="表达式"
不展示的DOM元素将被直接移除。代码中其他地方不一定能再获取到该DOM元素。
适用于切换频率较低的情况。
v-if可以和v-else-if、v-else一起结合使用,但要求结构上中间不能被打断。
v-show
写法:v-show="表达式"
不展示的DOM元素不会被移除,仅是用样式将其隐藏掉。代码中其他地方依然能够获取到该DOM元素。
适用于切换频率较高的情况。