数据可视化简介
目的:借助图形化的手段,清晰有效地传达与沟通信息。
ECharts是一个开源的js库。
ECharts使用步骤
- 引入echarts.js文件
- 准备一个具备大小的DOM容器:用于放置生成的图表
- 初始化echarts实例对象:实例化echarts对象
- 指定配置项和数据:根据具体需求修改配置选项
- 将配置项设置给echarts实例对象:让echarts对象根据修改好的配置项生效
相关配置
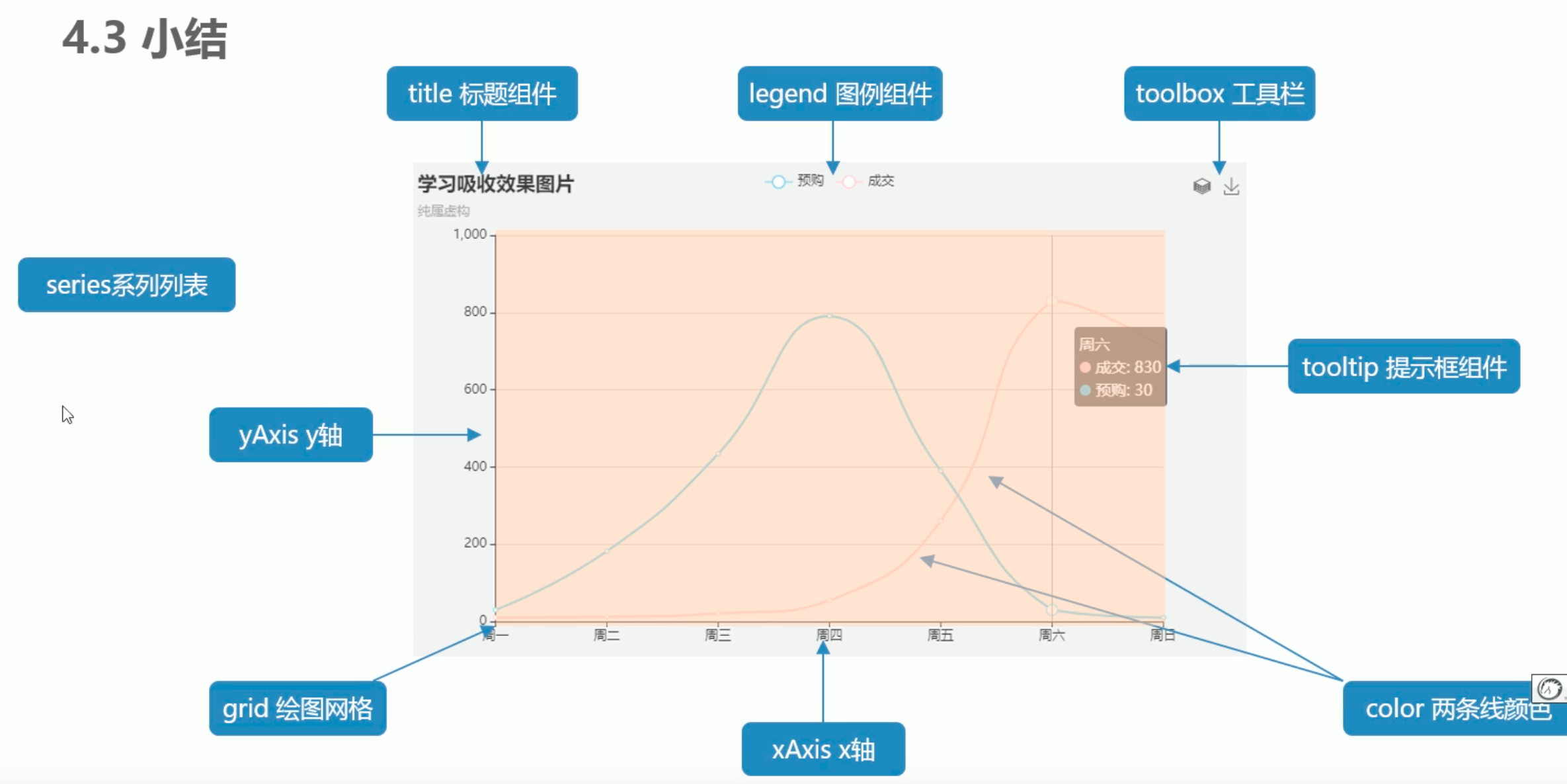
title:标题组件tooltip:提示框组件legend:图例框组件toolbox:工具栏grid:直角坐标系内绘制网格xAxis:直角坐标系grid中的X轴yAxis:直角坐标系grid中的Y轴series:系列列表,每个系列通过type决定自己的图表类型color:调色盘颜色列表- 其他配置项:查阅官方文档
grid
- 调整实际显示图表的区域
containLabel是否包含图表刻度标签的区域
xAxis
boundaryGap坐标轴两边是否留白
series
- 数组形式,数组中的元素为对象形式。一个对象对应一个系列
stack数据堆叠
总结